对于APPLE WATCH官方提到的10个设计小技巧_交互设计指南
发表时间:2023-07-10 来源:本站整理相关软件相关文章人气:
想和朋友分享您喜欢的苹果应用? 我想发上微博该是个不错的主意, 更高效的应用平台:App Store浏览太麻烦? 没法找到高质量的应用? 下载苹果应用大全 省时!省力!!省心!搜索功能强大,搜索结果优先列出限免软件和免费软件。
今天这篇是国外某位亲历WWDC 2015的设计师写的,他把官网视频里提到的小技巧都提炼成图文分享出来,特别实用,推荐学习 >>>
欢迎关注译者微信号:设计译言唷。
对于设计者来说,Apple Watch 是一个全新的玩意。与网页、桌面客户端和移动应用的设计相比,Apple Watch 的设计引入了许多新的限制,但同时也带来了无穷的可能性。
最近我去了趟旧金山,参加了苹果的 WWDC,并学习了如何为 Apple Watch 设计应用。我很乐意与大家分享这些小技巧,来帮助各位做出更棒的产品。
在这篇文章中提到的大多数东西,都可以在这两个 WWDC 2015 的视频里找到:
为 Apple Watch 做设计 & Apple Watch 设计中的小技巧。你还可以看看苹果官方的 Apple Watch 人机界面指南。
请时刻牢记,你的设计要考虑性能
通过分析苹果官方在 WWDC 上的演示情况,看见平均每一次用户与 Watch 的交互操作所耗费的时间,在 2 到 5 秒之间。假如你只能从这篇文章中记住一点,那它应该是——为用户提供信息时,要尽可能的快。这一点对于 Watch 来说真的非常非常重要。
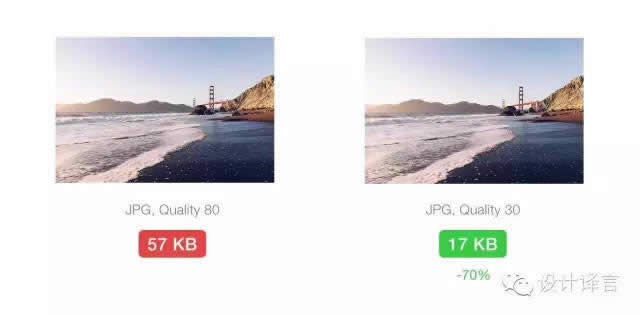
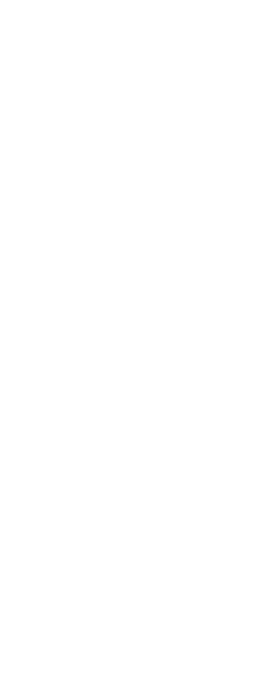
1. 优化 JPG 图片
Apple Watch 的用户通常是在行走过程中,瞥一眼那块 4 厘米大小的屏幕。所以他们需要的是更快的加载速度,而不是高清图片。

降低 JPG 的质量

使用大小正好的图片
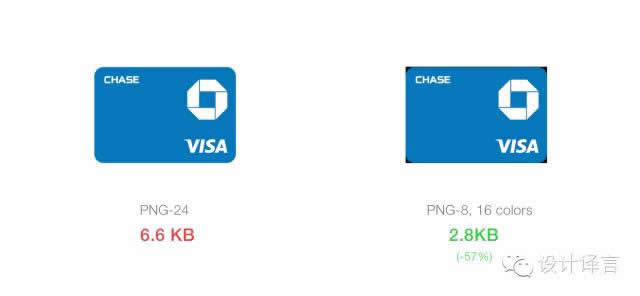
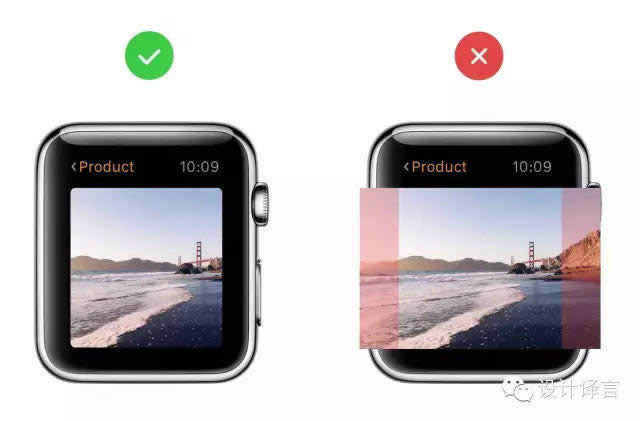
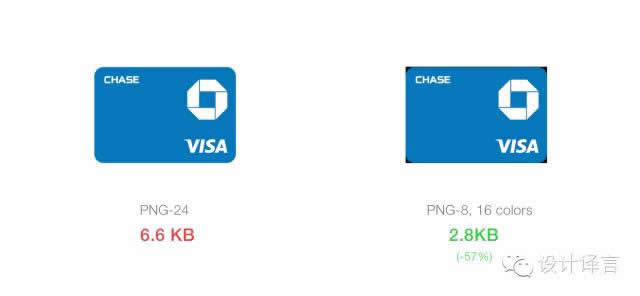
2. 优化 PNG 图片

使用 PNG-8 替代 PNG-24
使用 PNG-8 替代 PNG-24 能显著减少图片大小。
此外你还可以使用黑色背景来替代透明背景。我不会在网页和移动设备上这么做,但在 Watch 上,我们对于图片的展示拥有更多控制力。并且 90% 的情况下,这些图片都将在黑色的背景下展现。
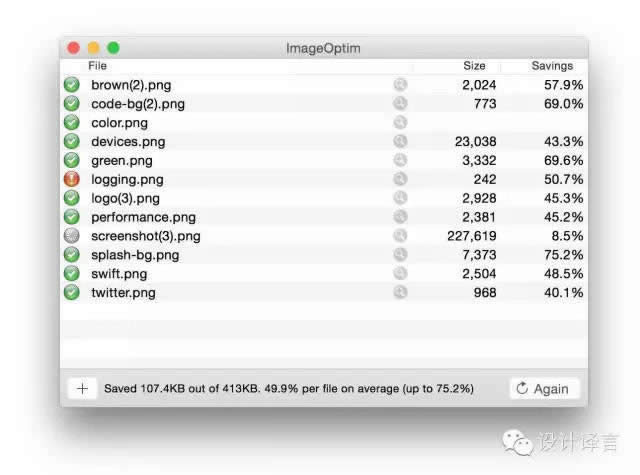
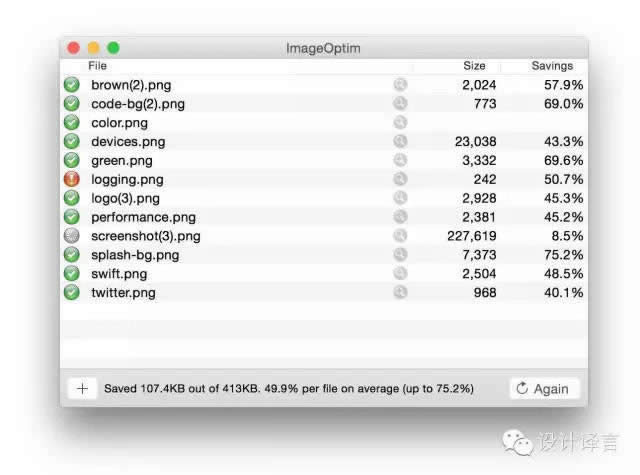
使用 ImageOptim 来压缩图片,效果拔群。

ImageOptim 截图
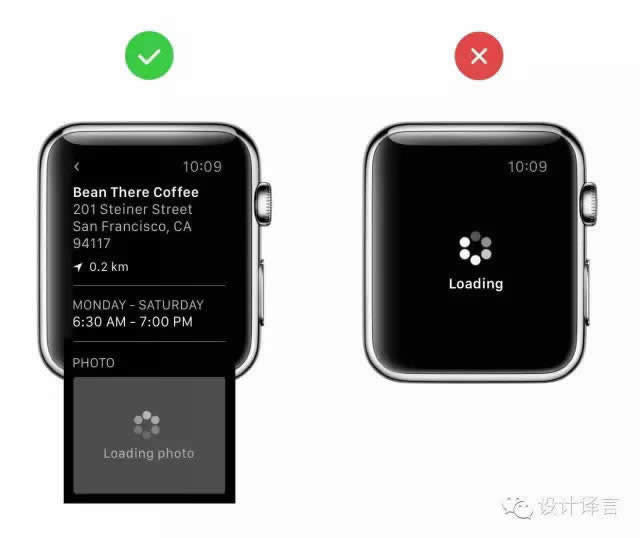
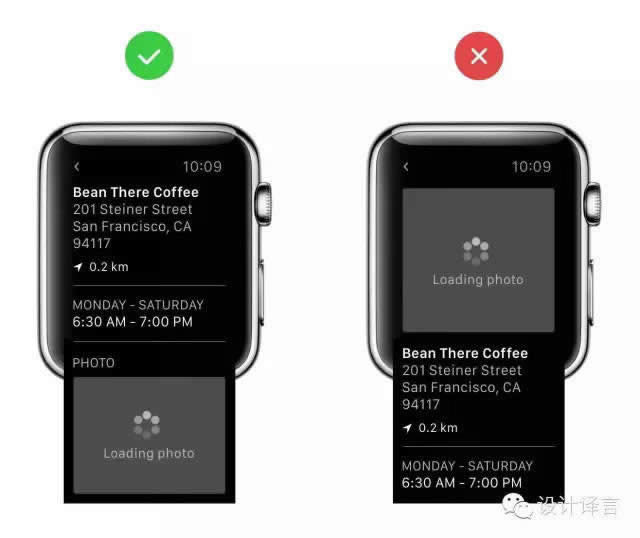
3. 使用逐步加载
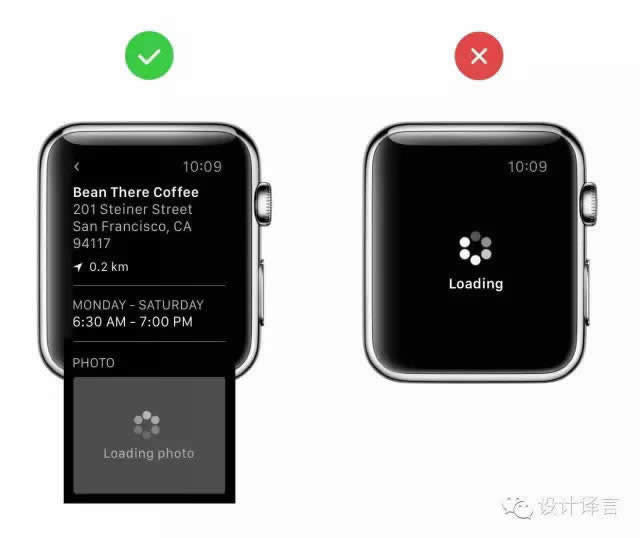
若你需要加载一些大东西的时候,如一张照片或者地图,请同时向用户展示其他的信息。不要让用户傻等。

在加载的同时给用户看其他的信息
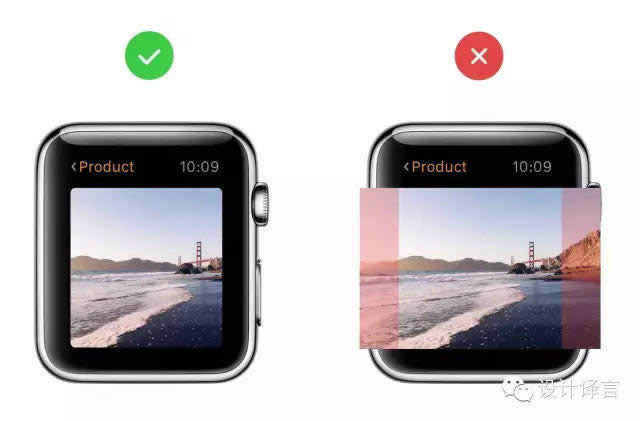
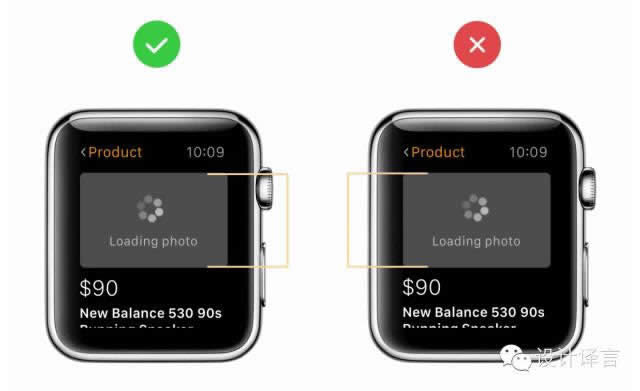
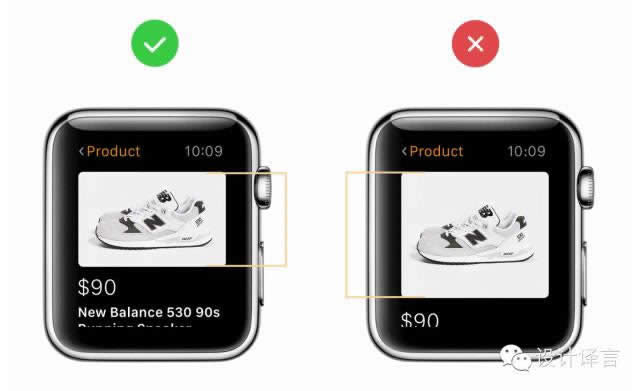
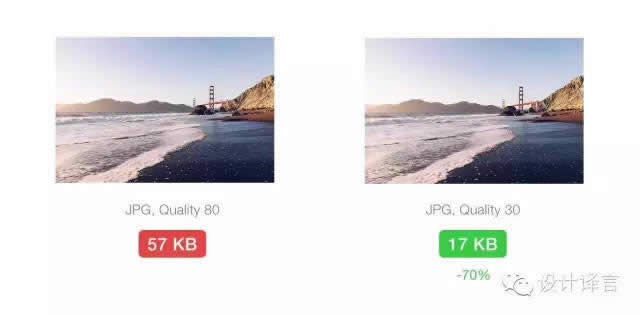
4. 确保缺省图片占位符与图片大小一致
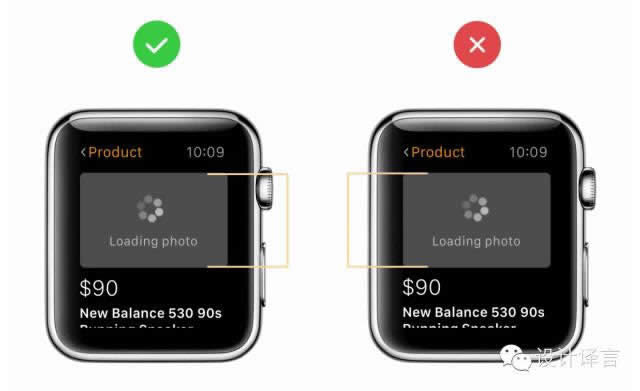
否则,图片加载出来的瞬间,剩余的内容就会「向下跳」一下,这会干扰到用户的当前操作,特别是当用户正在向下滑动屏幕的时候。

缺省图片占位符

图片加载出来后,右侧因为图片比缺省图片占位符要高,内容被挤到下面
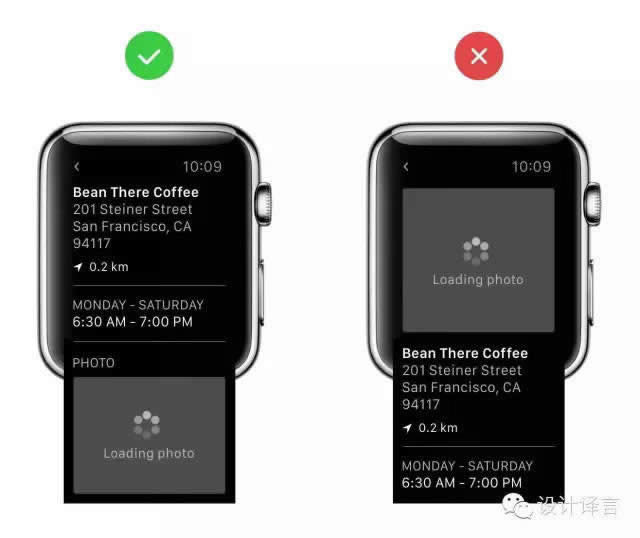
5. 内容排序有讲究
考虑到用户与 Watch 只有很短的交互时间,所以要尽可能快的展示重要的信息。

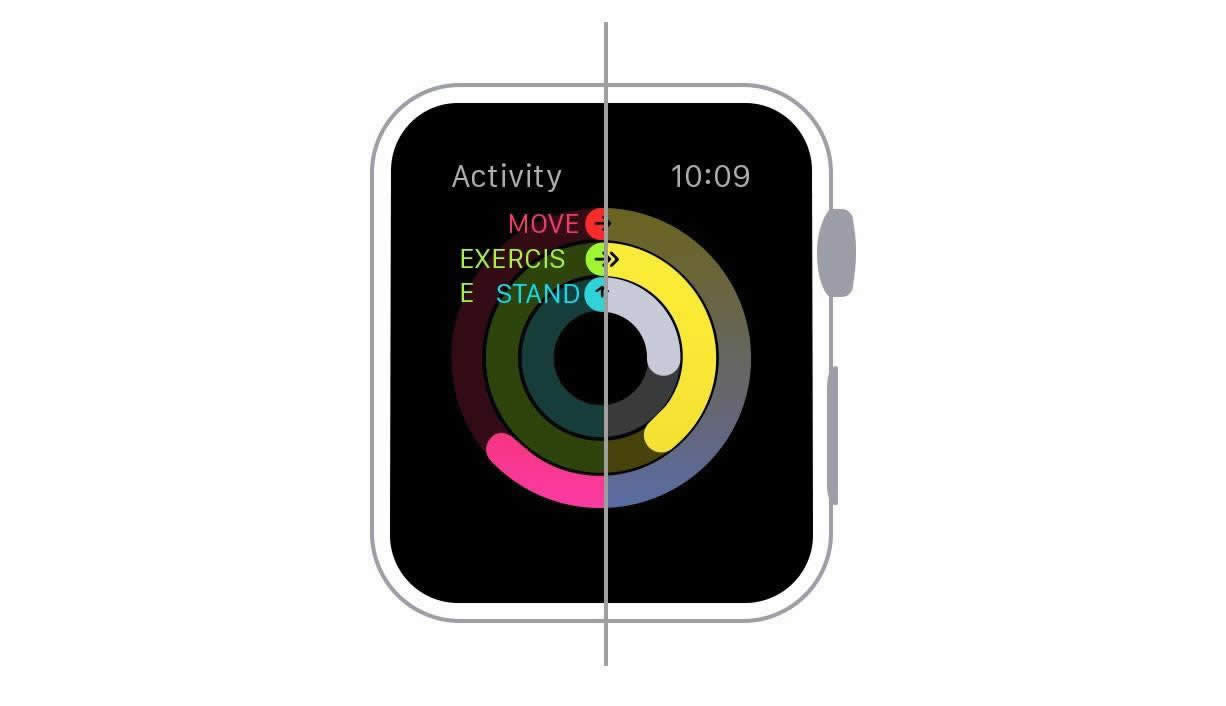
信息排序有讲究
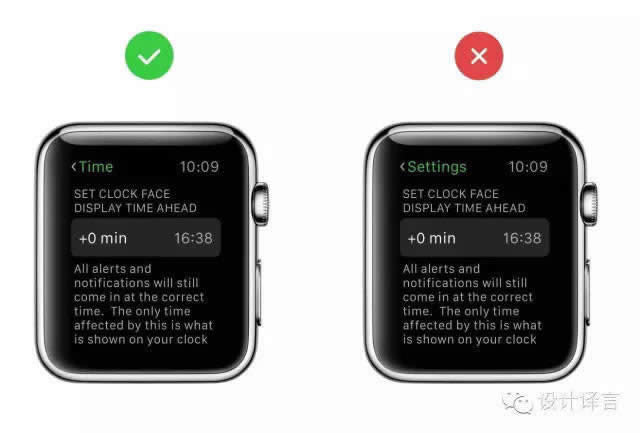
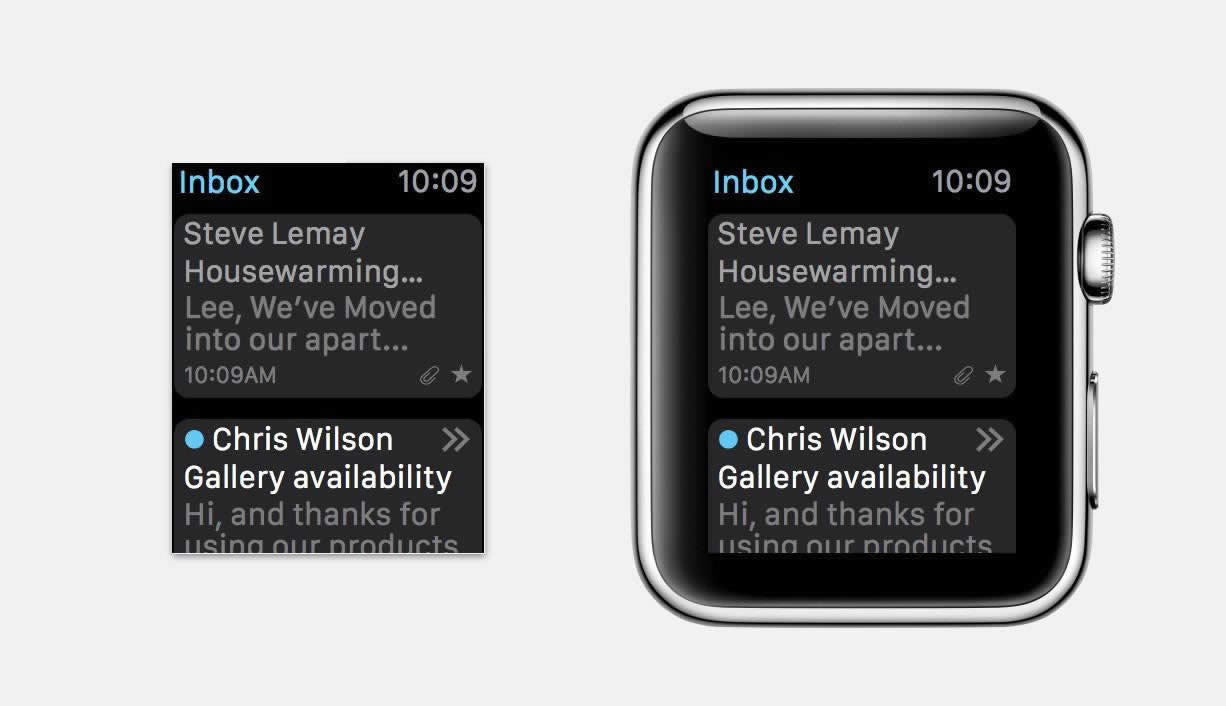
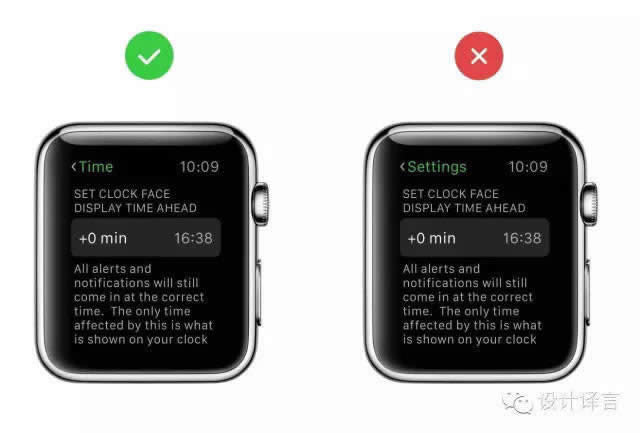
6. Watch 上的后退按钮的标签不是父界面的标题,而是当前界面的标题。

Watch 上的后退按钮与标签

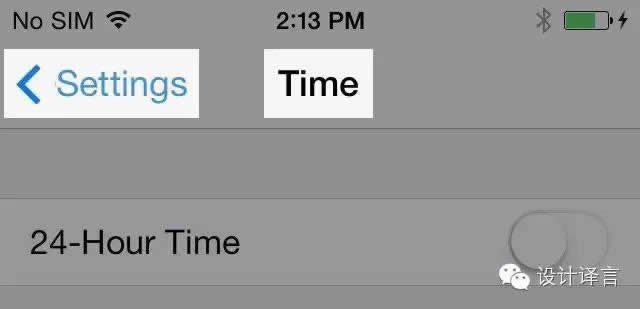
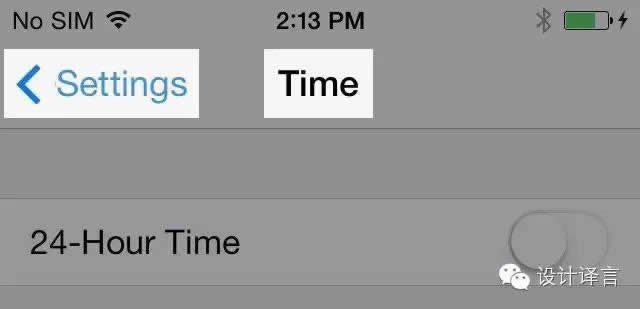
iPhone 上的后退按钮与标签
在 iPhone/iPad 上,通常既有当前界面的标题,也有后退按钮的标签,它们并存在屏幕的顶部导航栏里。而 Watch 没有空间显示两者,所以苹果决定只留下当前界面的标题——这也是用户更关注的。
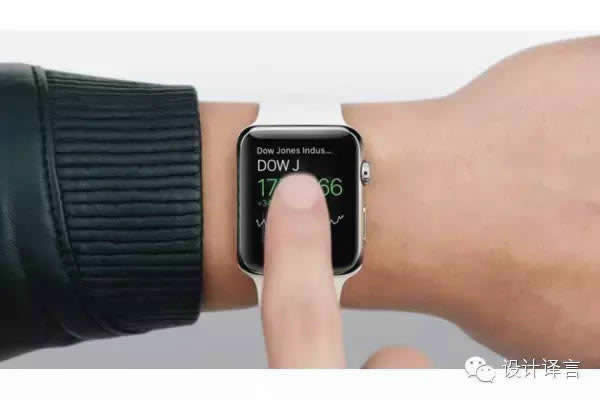
7. 把元素做大
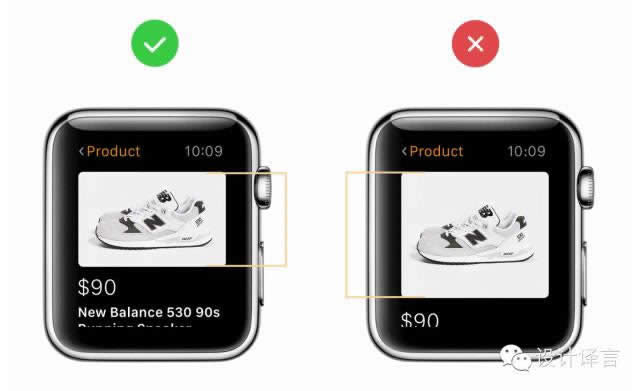
越大越好。确保每一个可以点击的元素至少有 75 px(38 毫米 Watch)或者 80 px (42 毫米 Watch)。

确保元素足够大,以便点击
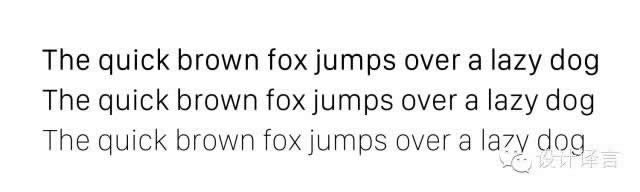
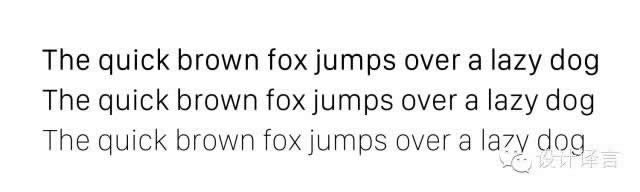
8. 使用正确的字体(SF Compact)

San Francisco 字体
苹果官方为移动/桌面设备和 Watch 提供了两种字体。在 Watch 上,请使用 San Francisco 的 Compact 版本。与常规的版本相比较,它在字符间留有更多的留白,这使得小字体看起来更清晰。
9. 为 Watch 调整图标
Apple Watch 上的应用图标是圆形的,并且比移动端上的明显要小。大多数情况下,仅仅缩小移动 app 里的图标来适应 Watch 的尺寸并不合适。这有一些小技巧帮助你保持你的 app 在 Watch 的识别度。

移除文字,使图形更简洁

简化图形并缩小尺寸

展示手表的功能
你的 Watch 应用与手机应用的功能一样吗?有些 Watch 应用仅提供辅助功能,例如相机应用的 Watch 版只提供了手机版的快门功能。可以通过调整图标来展示这个功能上差异。
相机应用的 Watch 版只有快门功能,右侧为 Watch 上的相机应用图标
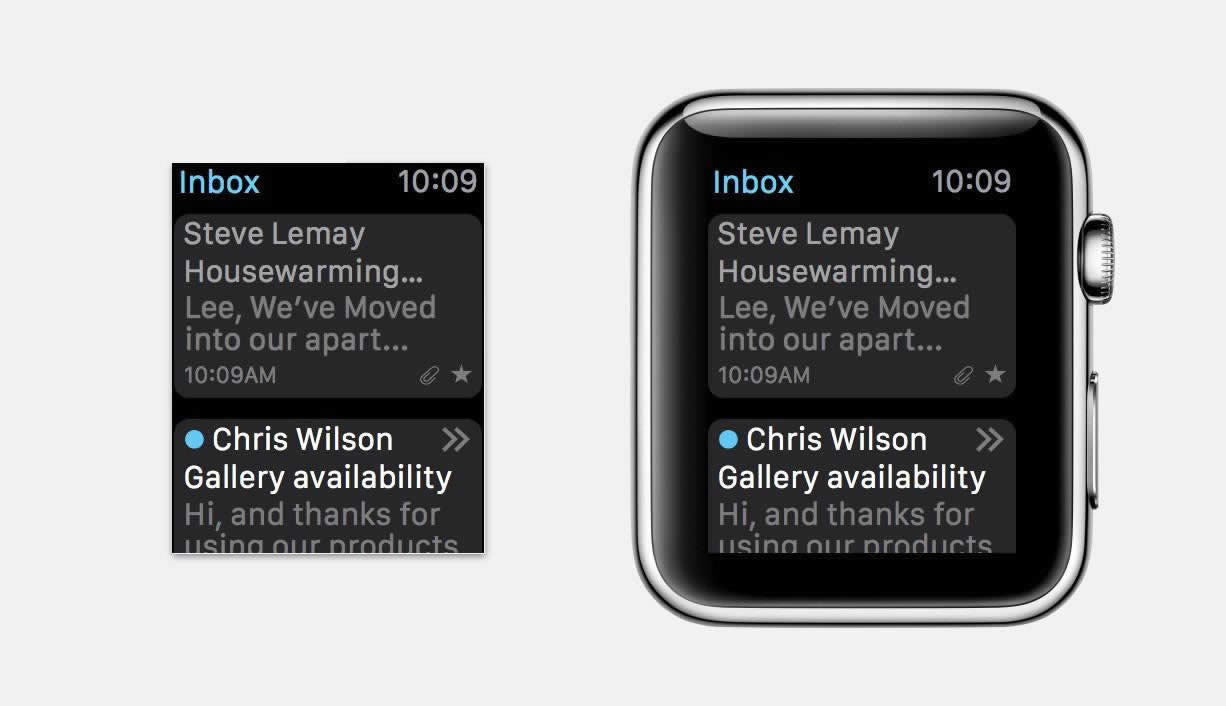
10. 在 Sketch/PS 里设计时,不用担心 padding 的问题

Apple Watch 自带 padding
当我在为 Watch 做设计时,内容到边框的距离曾让我很困惑。对于 Apple Watch 的设计来说,请牢记表盘的边框会为 app 提供一个天然的 padding。
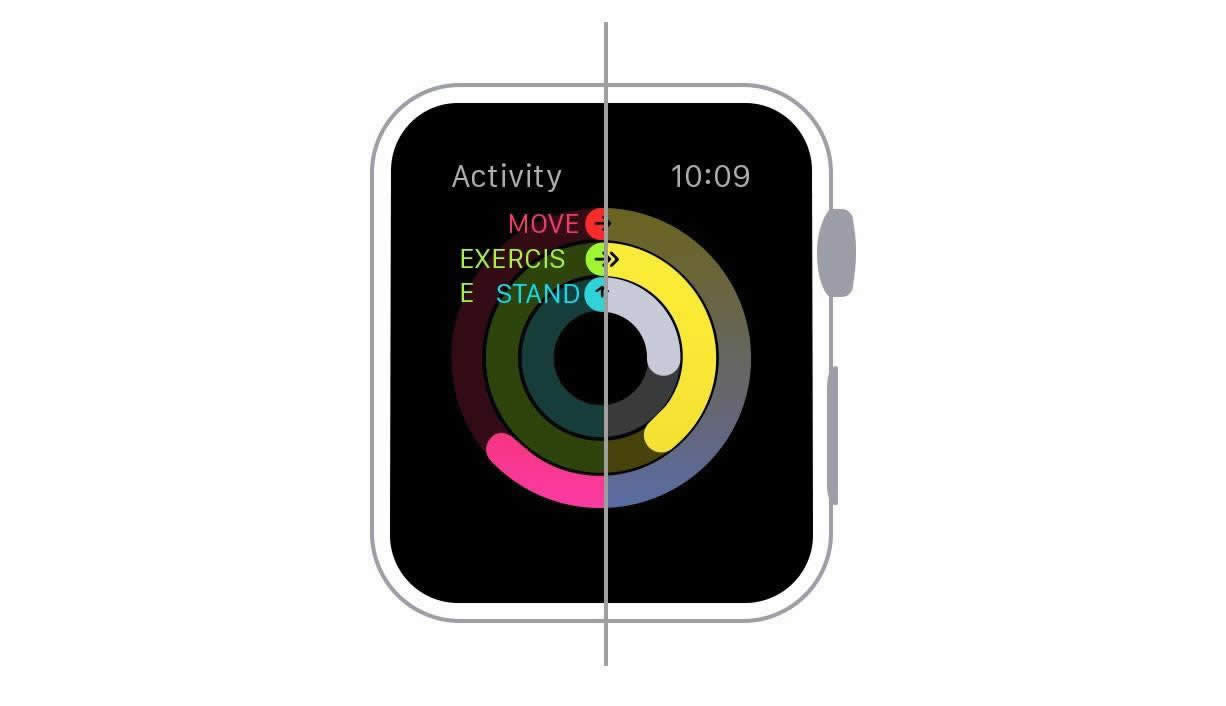
11. 留意色盲用户
译注:考虑到电池续航问题,苹果官方的 Apple Watch 人机界面文档鼓励使用黑色作为 app 的背景。为了在黑色上显眼,大量 app 使用红绿等强对比色,但这在色盲/色弱用户看起来,也许并没有什么差别。

色盲用户所见到的世界
时刻反思你的界面在色盲用户看起来是如何的。

苹果应用引领新的上网速度革命,给您带来超快体验。